Figmaをもっと便利に!話題のプラグイン5選で効率アップ
2023.04.18

Figmaは、ブラウザ上で使えるクラウドベースのデザインツールです。使いやすいインターフェースと強力な機能が特徴で、デザイナーや開発者から広く支持されています。
チームでの共同作業にも最適で、複数の人が同時に作業できるため、コミュニケーションがスムーズに行えます。無料プランもあるので、初心者や非デザイナーでも手軽に始められます。
Figmaのプラグインを使うことで、デザイン作業をより便利で効率的に進めることができます。
今回は、Figmaをもっと便利に活用できる話題のプラグイン5選を紹介します。
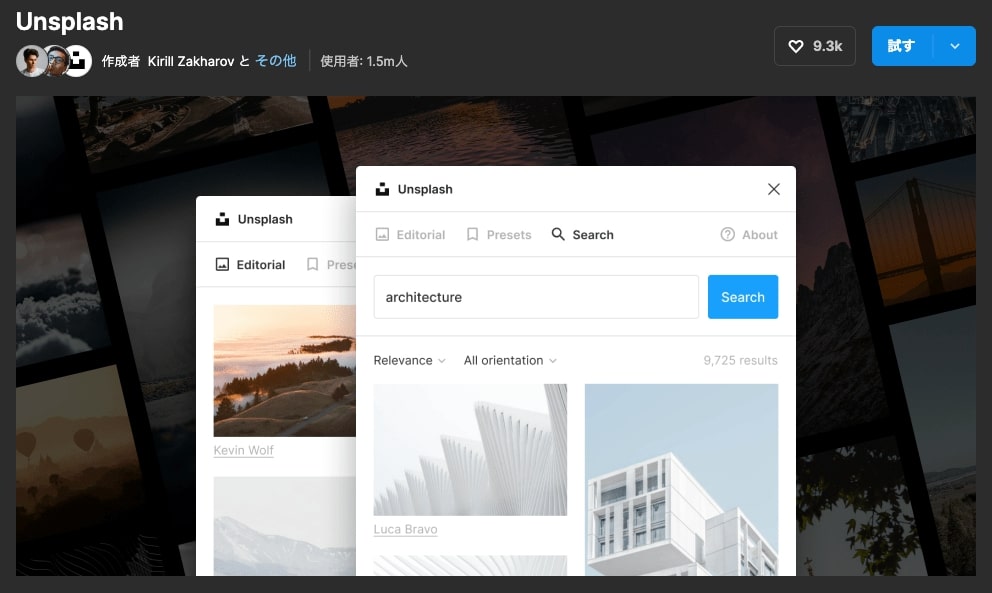
1.Unsplash

Unsplashは、著作権フリーの高品質な写真をデザインに直接挿入できる便利なツールです。
このプラグインを使えば、Figma上で直接Unsplashの画像ライブラリから素材を検索し、プロジェクトに追加することができます。画像のサイズ変更や切り取りも簡単に行えるため、デザインの作業がずっと早くなります。
是非このプラグインを試して、デザインにプロフェッショナルな写真を追加してみてください。
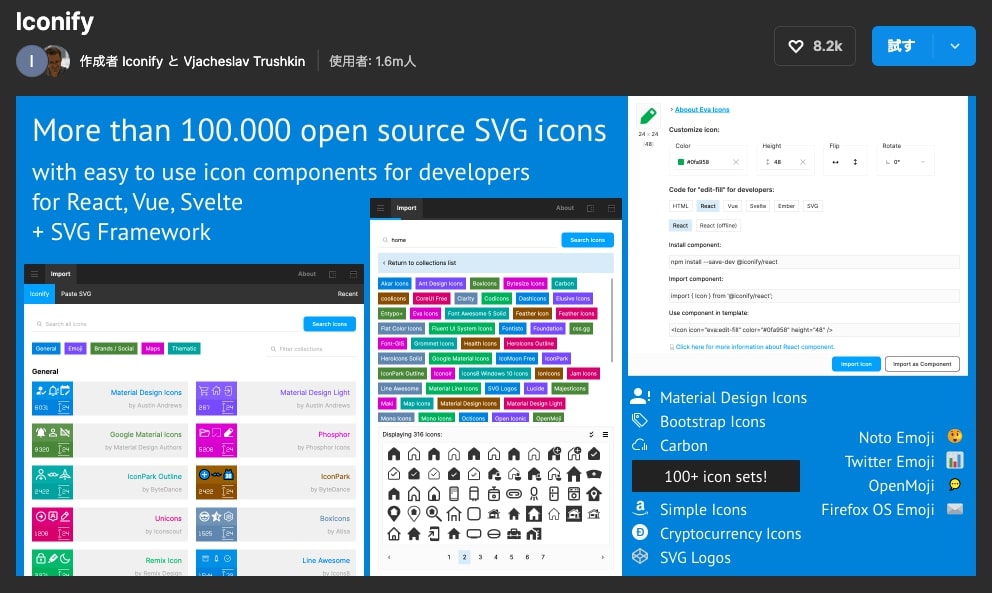
2.Iconify

Iconifyは、100以上のアイコンセットと10万個以上の素材をベクター形式で利用できる便利なツールです。
無料アイコンをFigmaに直接インポートして使うことができます。また、アイコンのカラーやサイズを簡単に変更できるため、ブランドに合ったデザインを実現できます。
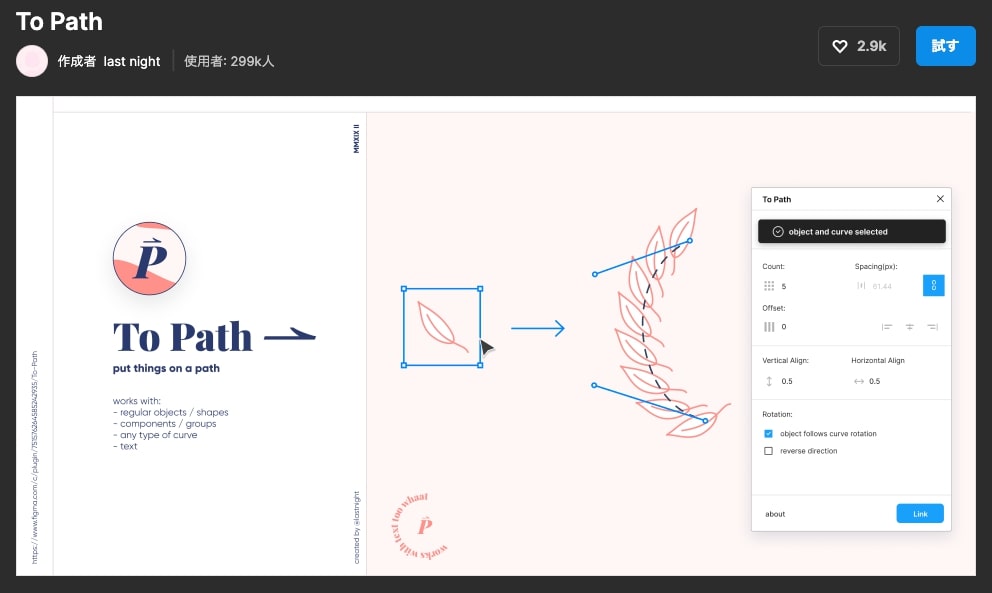
3.To Path

To Pathは、Figmaで曲線やパスに沿ってオブジェクトやテキストを配置することができる便利なプラグインです。
例えば、ロゴデザインやタイポグラフィなどで、特定の形状に沿ったテキストを配置する際に重宝します。また、曲線に沿った図形やアイコンを繰り返し配置することも可能で、デザインのバリエーションを広げることができます。
4.Wave & Curve

Wave & Curveは、さまざまな波線やパターンを簡単に作成できる便利なツールです。
4つのモード(立方曲線、二次曲線、弧曲線、スクエア曲線)をサポートし、波の方向も選択可能です。
上に記載したプラグイン「To Path」と併用することでさらにデザインの幅が広がります。
デザイン作業を効率化し、カスタマイズが容易になります。Figmaで波線やパターンを作成する際におすすめのプラグインです。
5.LottieFiles

LottieFilesは、デザインに動きを加えることができる簡単なツールです。
リアルなデザインを作るためのアニメーションが手軽に作成できます。世界最大級のアニメーションライブラリから選ぶことができ、自分のオリジナルなアニメーションも簡単に追加できます。アニメーションは、SVGやGIFの形式で挿入でき、無料で使えるアニメーションもたくさんあるため初心者の方でも使いやすく、デザイン作業をもっと楽しく効率的に進めることができます。ぜひ試してみてください。
まとめ
Figmaのプラグイン5選についてご紹介しました。
これらのプラグインを使用することで、Figmaの機能が拡張され、デザイン作業がよりスムーズかつ効率的になります。それぞれのプラグインには、さまざまな機能が備わっていますので、自分の作業に合わせて活用してみてください。
